Innovation im Zusammenspiel von Suche und Navigation bei DECATHLON
Im Webdesign kommt es nicht alle Tage vor, dass grundlegende Funktionalitäten wie die Suche neu erfunden werden. DECATHLON, Europas größter Sportartikelhersteller und -händler, hat genau das in enger Zusammenarbeit mit seinem langjährigen Partner hmmh getan.

Der schnellste Weg zu den passenden Sportartikeln
Bei DECATHLON finden Kunden über 35.000 Produkte für über 100 Sportarten. Die Anforderung war also, den Nutzern zu helfen, ihr gewünschtes Produkt zu finden - schnell, einfach und intuitiv.
Schnell konnten wir DECATHLON überzeugen unsere gemeinsame Zusammenarbeit mit einem Design Sprint zu beginnen - mit Stakeholdern und Entwickler:innen, bei dem sämtliche Gewerke (Backend, Frontend, User Interface Design, User Experience, Produktmanagement und Marktforschung) perfekt zusammenarbeiten konnten.
Unsere Lösung
Um Suche und Navigation im DECATHLON-Shop für die Nutzer:innen wirklich spürbar besser zu machen, haben wir im ersten Schritt die Methode Designsprint angewandt und damit innovative Lösungsansätze erarbeitet.
Die Gewinner-Idee, also die unmittelbare Kombination von Suche und Navigation, wurde dann in einem interdisziplinären Team umgesetzt. Auch während des Implementierungsprozesses halfen kontinuierliche Nutzertests, weitere Verbesserungsmöglichkeiten zu identifizieren und direkt in die Umsetzung einfließen zu lassen

Design Sprint

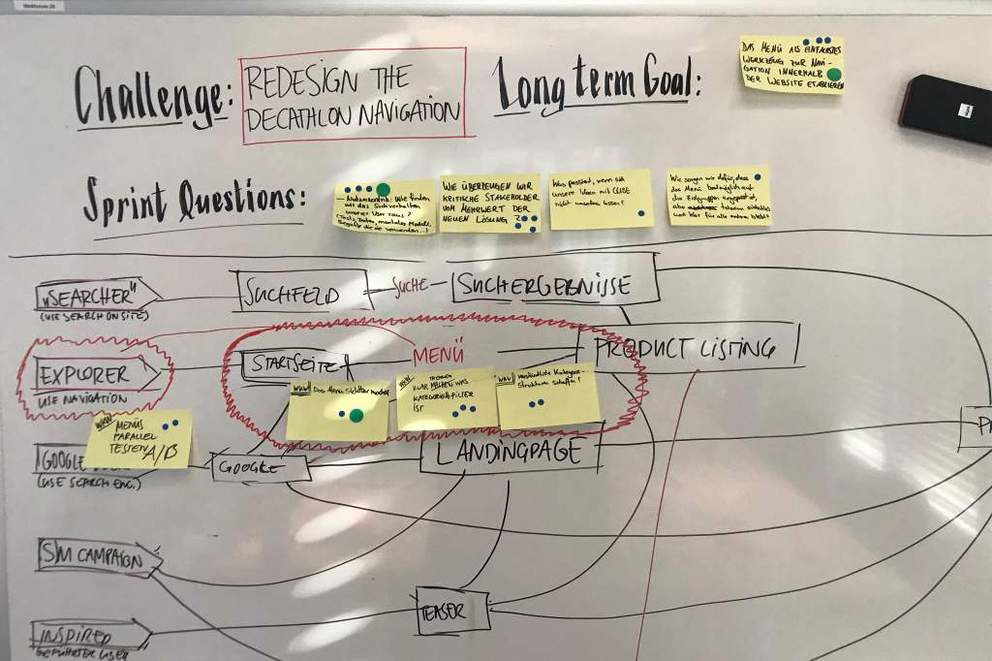
Der Design Sprint wurde von der von Google Ventures vorgeschlagenen Methodik inspiriert und umfasste die folgenden Punkte:
Tag 1 - Understand: Definition der Herausforderung und Fokus auf die Aufgabe.
Tag 2 - Ideate: Entwicklung von Lösungsansätzen
Tag 3 - Decide: Bewertung der Ideen und Entwicklung eines Storyboards
Tag 4 - Prototype: Entwicklung des Prototyps
Tag 5 - Test: Validierung des Prototyps anhand von Nutzertests
Hier kannst du mehr über Design Sprints lernen.
Wie suchen die Nutzer*innen?
In der noch gar nicht so langen Geschichte des E-Commerce haben Designer:innen Hunderte von Möglichkeiten ausprobiert, wie Produkte auf Websites gefunden werden können. Doch nur zwei Modelle haben sich fest etabliert:
• die Eingabe eines Suchbegriffs in ein Textfeld, verbunden mit der anschließenden Hoffnung auf relevante Ergebnisse oder
• sich durch etliche vordefinierten Kategorien und Unterkategorien hangeln, bis das gewünschte Produkt erreicht wird.
hmmh hat in Nutzertests jedoch festgestellt, dass dieser große Unterschied oft nicht besteht. Wer ein Produkt sucht, wechselt oft fließend die Strategie, folgt Klassifizierungen wo sie hilfreich erscheinen und sucht mit eigenen Begriffen, wenn dies schneller geht, als sich durch Menüs zu navigieren.

Innovation durch Kombination von Suche und Navigation

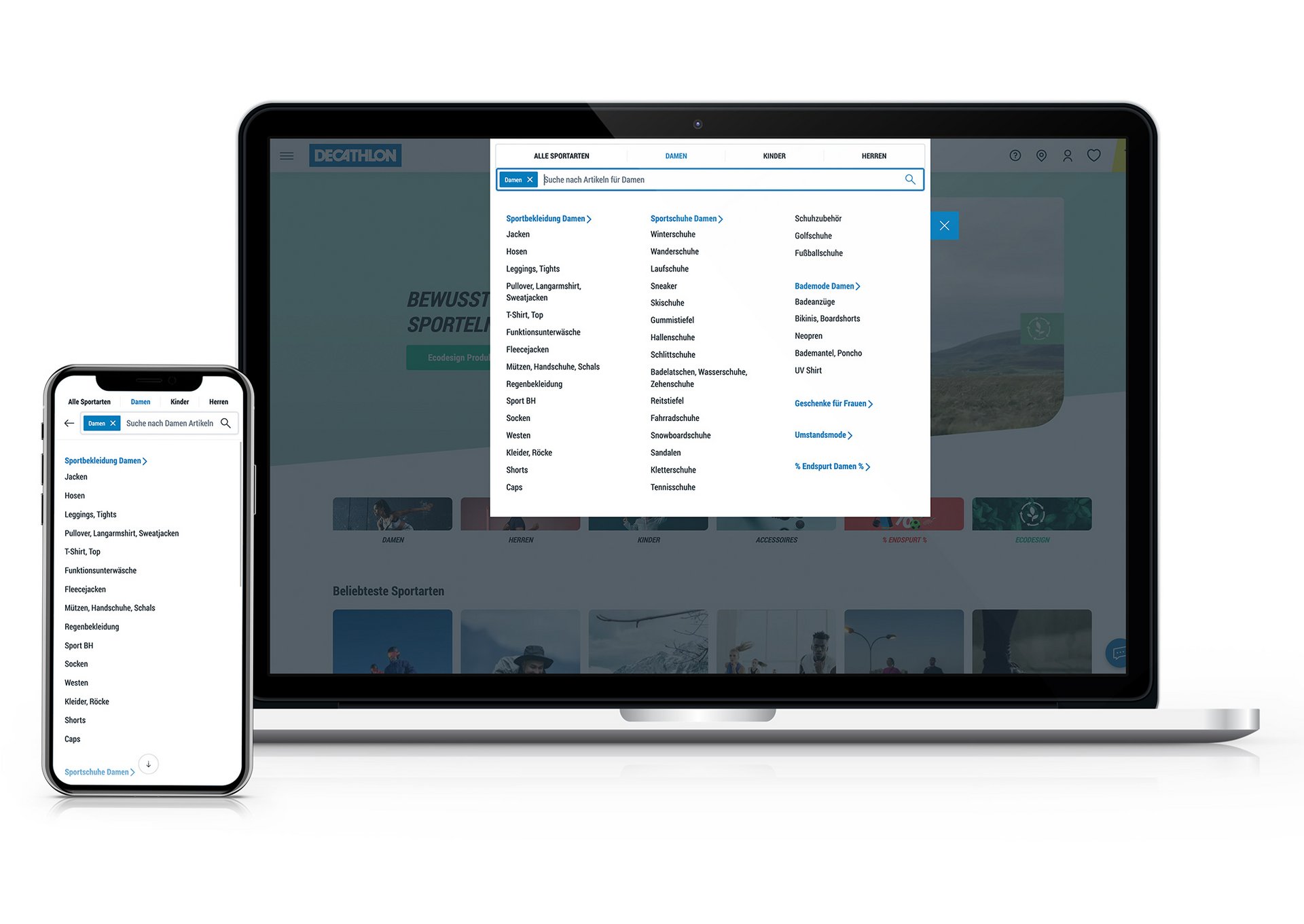
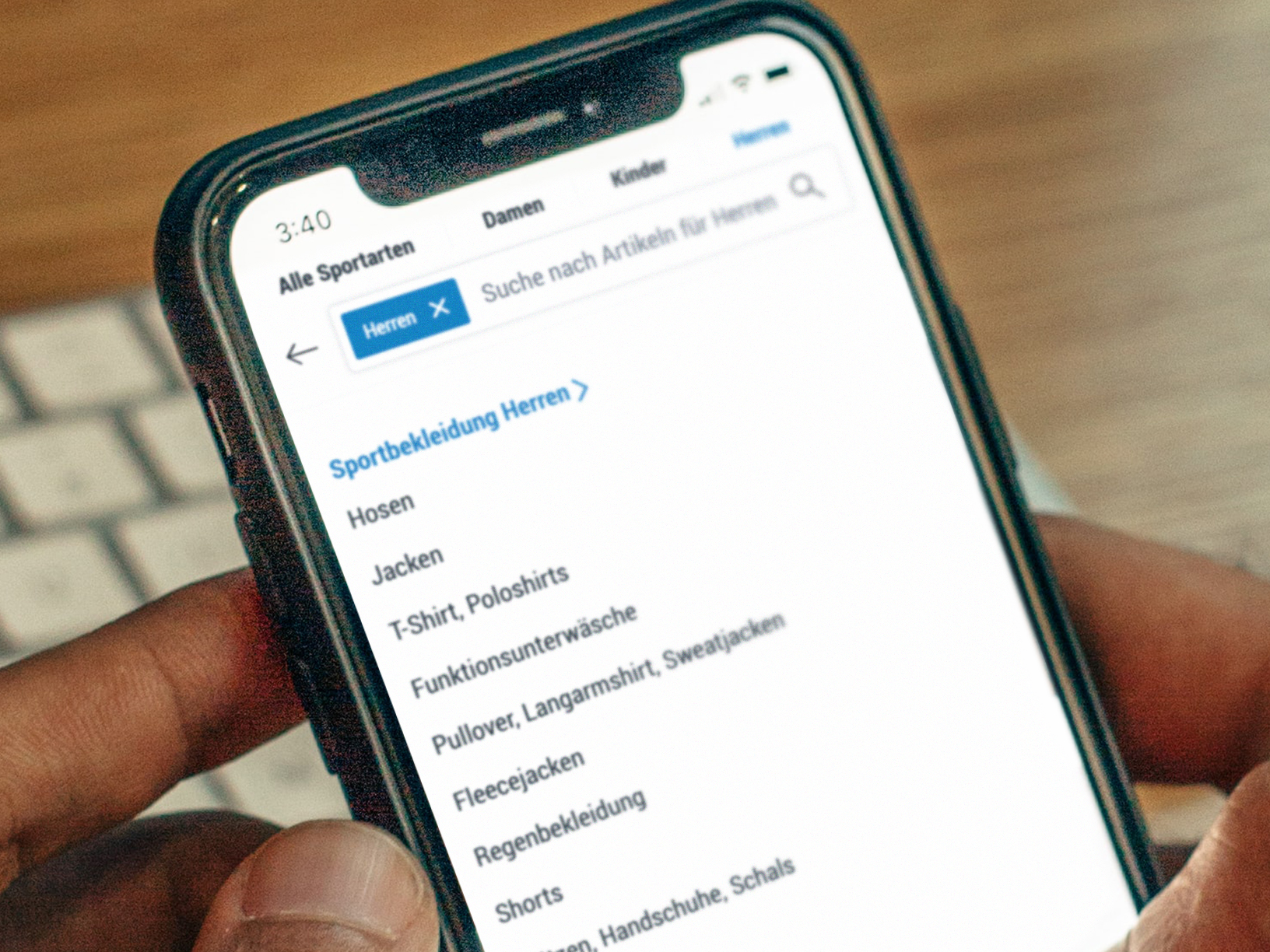
Die neue Suchnavigation von DECATHLON vereint deshalb nun beide Möglichkeiten. Die vier wichtigsten Produktkategorien befinden sich oberhalb des Suchfeldes. Klickt man eine davon an, wird sie zum ersten Teil einer Suchanfrage, indem der Begriff als Keyword in das Suchfeld übernommen wird. Gleichzeitig zeigt ein Menü strukturiert an, was der Shop zu dem gesuchten Begriff anbietet: von passenden Kategorien bis hin zu Produktarten.
Im Gegensatz zur klassischen „Auto-Suggest-Suche" muss nun nicht mehr mit einer Suche begonnen werden, um zur weiteren Suche nach einem Stichwort eingeladen zu werden. Wer mit einem Stichwort beginnt, bekommt sinnvolle Kategorien präsentiert und kann weiter stöbern. Die Suche wird somit zu einer dynamisch gefüllten Navigation, in der alles sofort auf einen Blick übersichtlich dargestellt wird.
Testen und Validieren
Erste Nutzertests und Varianten-Vergleiche sprechen für sich. Alle Testpersonen nutzen das Angebot der Suchnavigation, ohne zu zögern, genau nach ihrer Suchstrategie. Auch Nutzer:innen die traditionell eher die Navigation nutzen, werden an die Nutzung der Suche herangeführt. Diese bringt sie in der Regel schneller und direkter an ihr Ziel als es eine große Navigation kann.
Auch die Zahlen sprechen für sich:
In Varianten-Nutzer-Tests führt das neue Element zu deutlich mehr Verkäufen.

Technische Umsetzung

Technisch ist die Suche mit einem Middleware Micro Service umgesetzt, der Daten zu Kategorien, Nutzungsstatistiken und Produkten aus verschiedenen anderen APIs aggregiert, indiziert und für die Frontend-Anwendung aufbereitet. Auf diese Weise kann eine gute Backend- und Frontend-Performance gewährleistet werden. Die technologische Basis hierfür ist Node.js mit Express mit PostgreSQL für die Middleware und Svelte für das Frontend.
Das interdisziplinäre Team übernimmt kollektive Code Ownership und zeichnet sich auch für DevOps auf Cloud Infrastruktur verantwortlich.
Intensiver Auftakt mit kontinuierlicher Weiterentwicklung
Nach fünf intensiven Tagen hat das hmmh-Team mit DECATHLON in einem Design Sprint eine innovative Lösung für die primäre Navigation innerhalb des Shops entwickelt. In einem interdisziplinären Team aus Mitarbeitern von hmmh und DECATHLON haben wir innerhalb des Scrum Frameworks das Produkt umgesetzt und einen erfolgreichen Grundstein für unsere Zusammenarbeit gelegt. Aus Varianten-Nutzer-Tests ließ sich ableiten, dass das neue Element zu deutlich gesteigerter Conversion führt.
Unsere Learnings und Methoden nutzen wir bis heute um den Shop von DECATHLON durch konstante Iteration und regelmäßige Validierung immer weiter verbessern und neue Features auf den Weg zu bringen.
Verwendete Technologien
Lassen Sie sich beraten
Kontaktformular
Schicken Sie uns einfach Ihre Kontaktdaten und wir setzen uns mit Ihnen in Verbindung.
Ihre Ansprechpartner
Sie haben Interesse oder offene Fragen? Wir freuen uns, von Ihnen zu hören.

Kerstin Seidel
Unit Director







