Wie hmmh die digitale Innovation an den Strand bringt
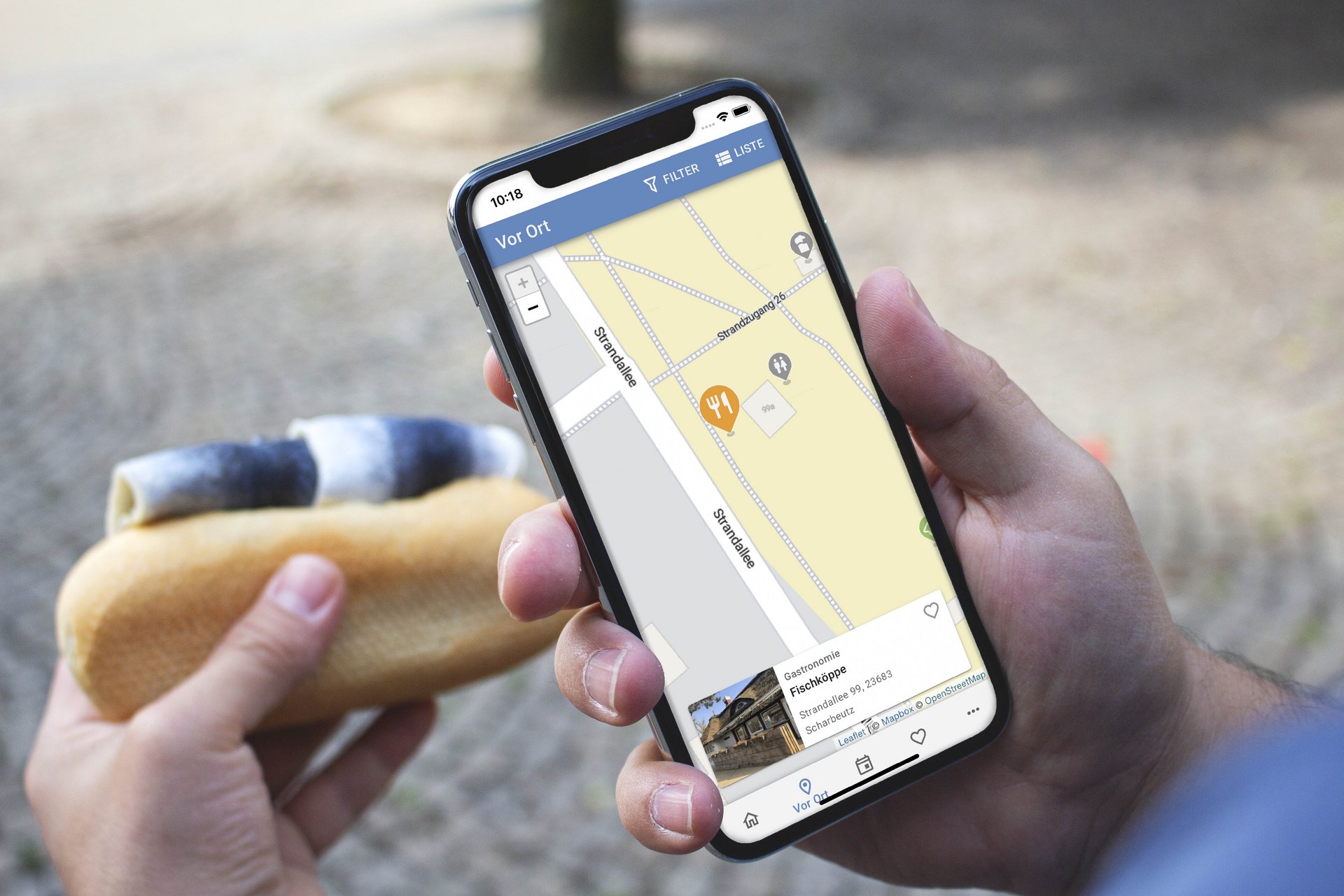
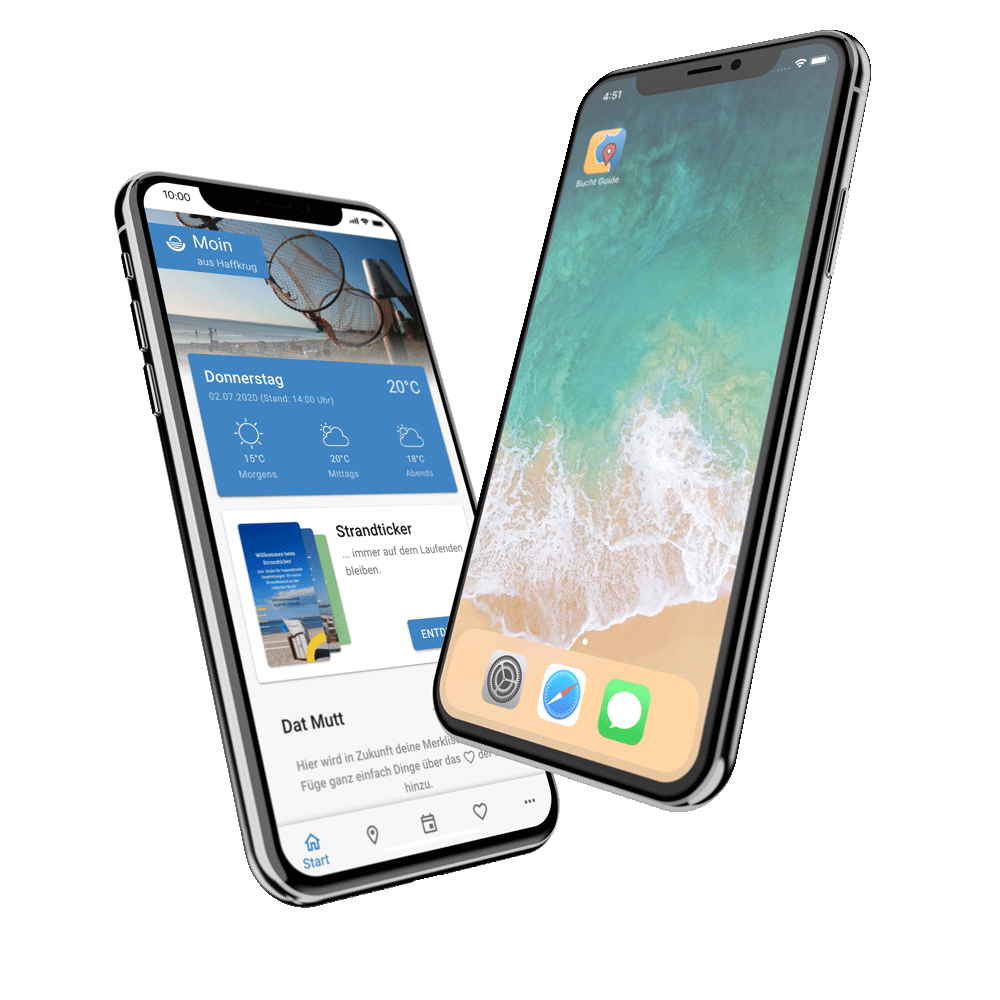
Jährlich besuchen 2,5 Millionen Touristen die zahlreichen Attraktionen entlang der Lübecker Bucht. Um jedem einzelnen Gast seinen ganz persönlichen Begleiter an die Hand zu geben, hat hmmh den Lübecker Bucht Guide in Form einer Progressive Web App – kurz PWA – entwickelt.

162 km Küstenlinie in einer App
Gästen während ihres Urlaubs einen innovativen und ganz persönlichen Reisebegleiter an die Hand zu geben, dessen Service sie unabhängig von Ort oder Zeit nutzen können – das war die Vision der Tourismus-Agentur Lübecker Bucht. In Kooperation mit der Timmendorfer Strand Niendorf Tourismus GmbH wollten sie einen Service entwickeln, welcher das Urlaubserlebnis verbessert und Touristen die Planung vor Ort in jeglicher Hinsicht erleichtert: Eine Übersicht aller aktuellen Events, eine persönliche Merkliste sowie eine interaktive Karte sollten für die Urlaubsgäste stets erreichbar sein und somit auch offline funktionieren. In Zusammenarbeit mit Saint Elmo’s Tourismusmarketing haben wir in lediglich drei Monaten eine Progressive Web App entwickelt, welche genau diese Kernfunktionen abbildet. So haben Urlaubsgäste ihren persönlichen Reisebegleiter von nun an immer auf dem Smartphone dabei, und das Ganze unabhängig von Netzabdeckung oder Betriebssystem.
Unsere Lösung
Gemeinsam mit unserer Partneragentur Saint Elmo’s Tourismusmarketing konnten wir in einem heißen Pitch punkten und die Tourismus-Agentur Lübecker Bucht von unserer Lösung überzeugen. Danach benötigten wir nur sechs Sprints, was in diesem Fall 12 Wochen waren, um diese Pionierarbeit fertig zu stellen und die PWA zu launchen. Und das auf den Punkt, denn ohne einen einzigen Tag Verzögerung haben wir den Lübecker Bucht Guide veröffentlicht.

Challenge – ein Touristen-Guide in nur drei Monaten
“Dank der agilen Projektorganisation von hmmh wurden aus unseren Anforderungen in kürzester Zeit wertvolle Features.”
Silke Wencki, Product Owner
10 Orte, 3 Monate Zeit, 2 PO’s und diverse Backendanbindungen. Diese Umstände machten das Projekt von Anfang an zu einer Herausforderung für Entwicklung, Design und Organisation. Die schwierigste Aufgabe dabei bestand darin, ein Produkt abzuliefern, welches die Vielzahl der Anforderungen vereint. So musste zum Beispiel ein System entwickelt werden, welches die Nutzung mehrerer Unternehmensidentitäten innerhalb eines Designs ermöglicht. Auch musste kurzfristig eine Middleware aufgesetzt werden, um die diversen Backendquellen zu bündeln und zu synchronisieren.
Nutzerzentrik – eine Anwendung für Menschen, nicht für den App Store
Seit dem ersten Projekttag wurde höchster Wert auf Nutzernähe gelegt, um den Touristen vor Ort das beste Erlebnis bieten zu können. Auf Basis einer ausgiebigen empirischen Nutzeranalyse wurde ein genaues Bild der Verhaltensweisen und Nutzung kreiert. Somit konnten sich die Entwickler stets an den Bedürfnissen der Nutzer orientieren. Trotz straffem Zeitplan mit Deadlines, haben wir nicht auf Nutzertests verzichtet, um eine ständige Validierung und Verbesserung der entwickelten Features zu gewährleisten.

Progressive Web App – schnell, unabhängig, innovativ

Wie entwickelt man mit begrenzten Ressourcen eine plattformunabhängige App in nur drei Monaten? Aufgrund der zahlreichen Anforderungen wurde dieser Frage bereits während des Pitches nachgegangen. Dabei fiel die Wahl auf die Umsetzung als Progressive Web App. Nur so können wir die Vorteile einer klassischen App und eines Web Services in kürzester Zeit kombinieren. Das heißt der Lübecker Bucht Guide kann auf allen Geräten geöffnet, leicht gewartet und offline genutzt werden, während auf native Funktionen wie GPS-Zugriff und Vollbild-Nutzung nicht verzichtet werden muss.
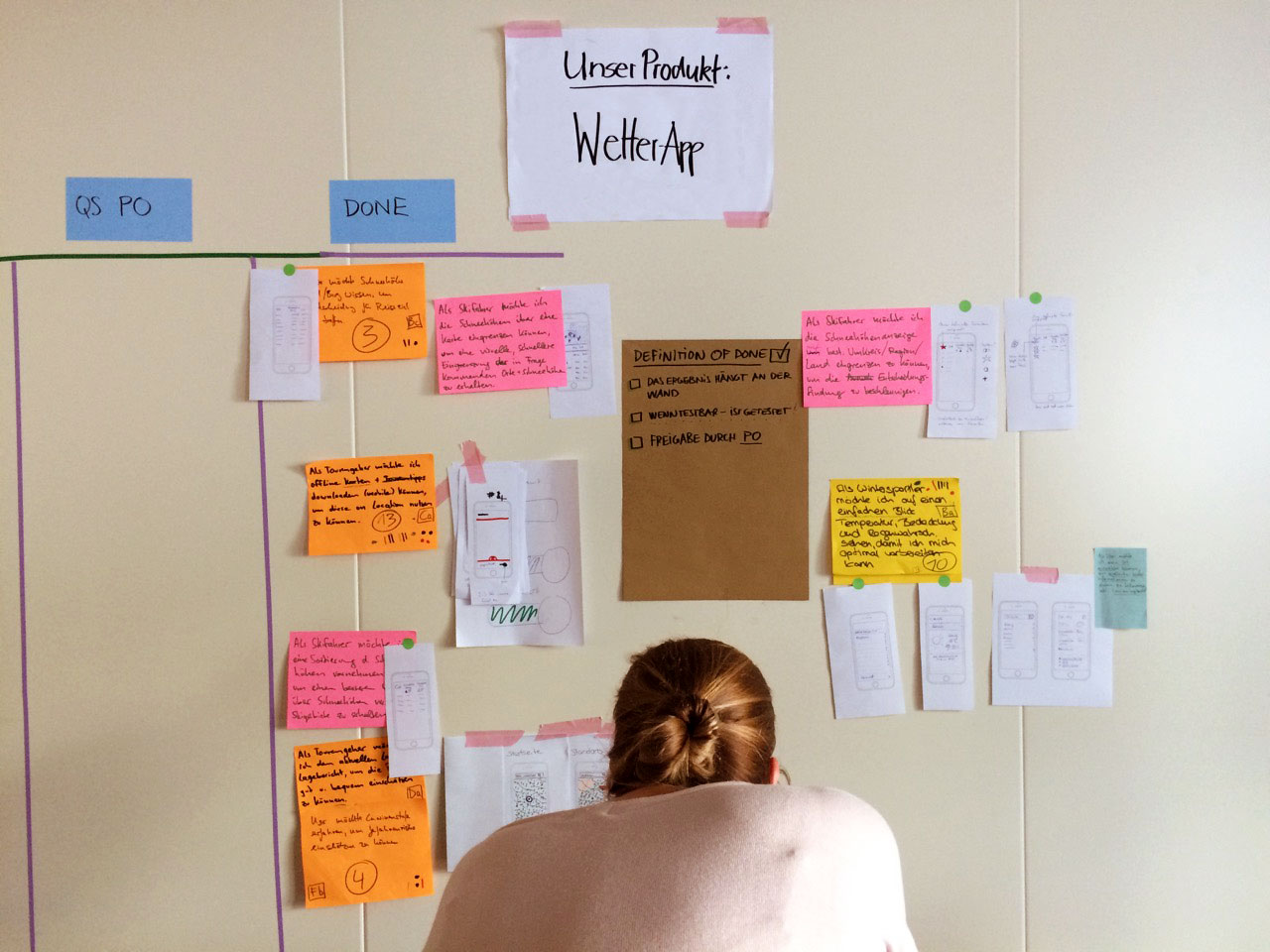
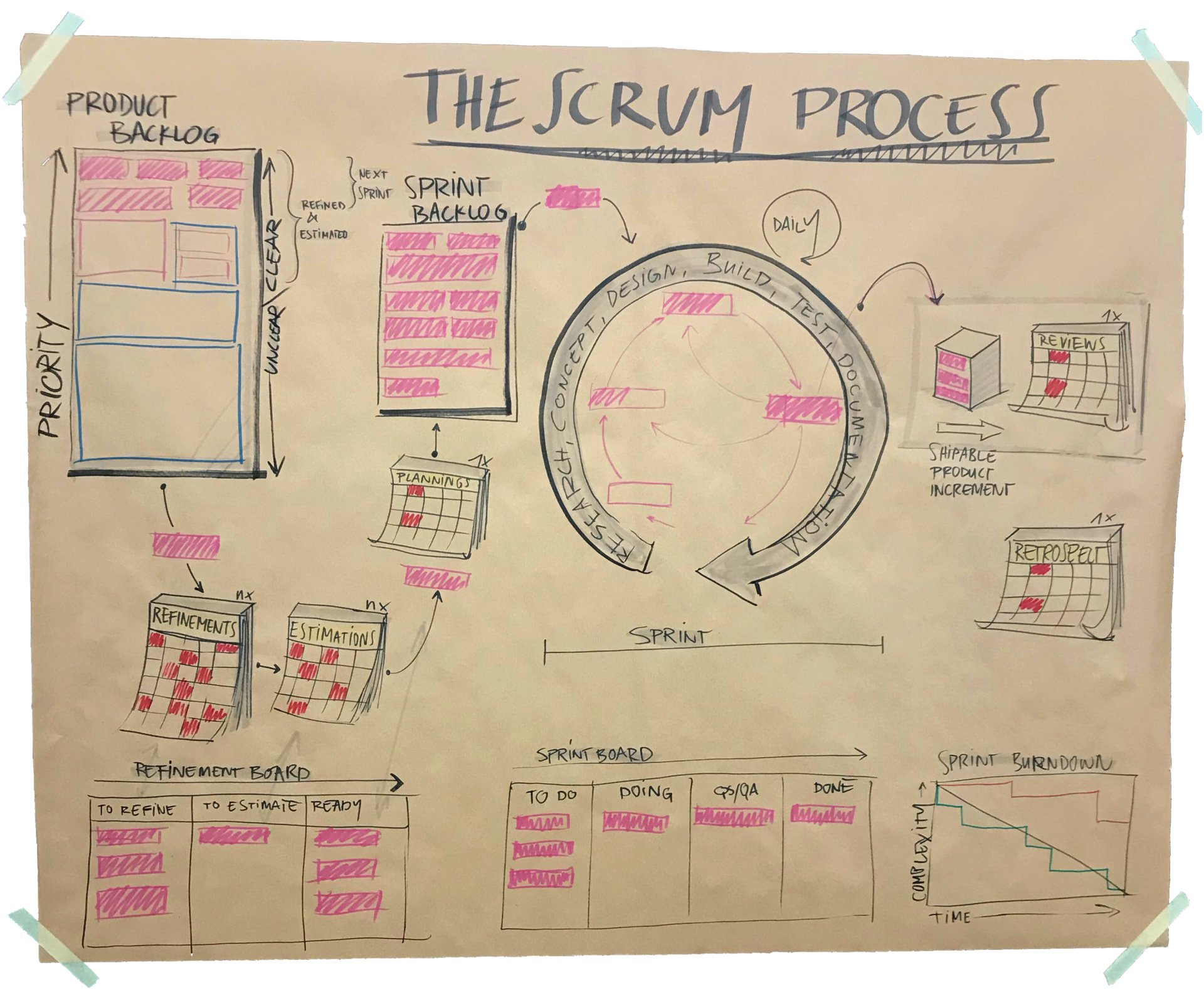
Agile Arbeitsweise – effektives Arbeiten im Team
Um der hohen Komplexität der Anforderung mit minimaler Vorbereitung zu begegnen, bedurfte es einer flexiblen Projektorganisation. Durch agile Methoden konnte in kurzer Zeit eine voll funktionale Applikation geschaffen werden. Durch das Anwenden von Scrum konnte das Entwicklerteam selbstorganisiert und eng zusammenarbeiten. Die regelmäßigen Software-Inkremente haben es erlaubt den Kunden konstant in die Entwicklung einzubeziehen.

Kontinuierliche Weiterentwicklung – Lübecker Bucht Guide 2.0

Die iterative Entwicklung des Lübecker Bucht Guide ermöglicht es, sich an die Gegebenheiten des Marktes und die Bedürfnisse der Touristen anzupassen. Während im Sommer Nutzertests durchgeführt werden können, findet die Entwicklungsarbeit in der Nebensaison statt. Somit kann Nutzerfeedback konstant für die Verbesserung der App genutzt werden. Diese langfristige Kundenbindung erlaubt es der hmmh, ein messbar solides und funktionales Produkt zu entwickeln und flexibel auf aktuelle Marktentwicklungen zu reagieren.
Corona-Update: Strandticker

Der pandemiebedingte Gästeansturm auf die Ostseeregion ab Juli 2020 konfrontierte die Tourismusagentur Lübecker Bucht mit der unmittelbaren Anforderung, Besucherströme lenken zu müssen, um Abstandsregeln einhalten zu können. Die hervorragenden Sommertage und die niedrigen Inzidenzen ließen die Lübecker Bucht aus allen Nähten platzen. Hotels, Ferienwohnungen, Campingplätze: ausgebucht – und der Strand überfüllt, denn es zog nicht nur die Urlauber, sondern auch zahlreiche Tagesgäste von überall her an den Ostseestrand.
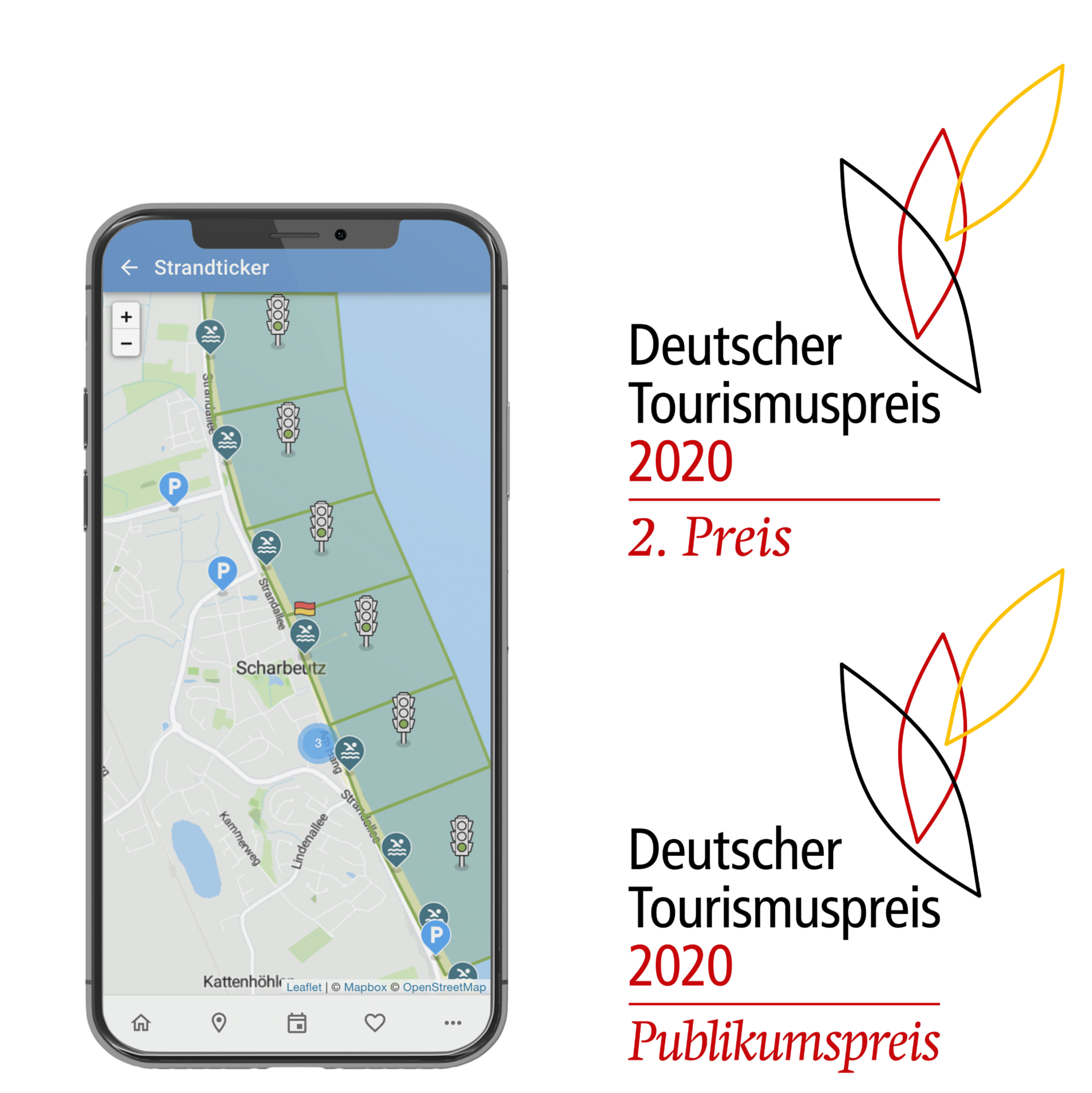
Dies war die Geburtsstunde des „Strandtickers“. Das in den Medien als „Strandampel“ berühmt gewordene System ist ein vollkommen neuartiger Service. Während man bisher nur über das Radio von überfüllten Parkplätzen und Zufahrtsstraßen erfahren konnte, haben wir mit dem Strandticker ein Echtzeit-Abbild der einzelnen Strandabschnitte von Niendorf bis nach Sierksdorf entwickelt.
Anfang Juli 2020 wurden wir bei hmmh mit diesem klaren Problem von „überfüllten Stränden“ konfrontiert und konnten hier innerhalb von 4 Wochen Abhilfe schaffen. Dazu werden die Besucherströme mittels Kamera-, Laser- und WLAN-Impulsmessung an den Strandzugängen ermittelt und für die Besucher über die App digital als Strandauslastung in Form von Ampelfarben ausgegeben. So haben nun insbesondere die Tagesgäste die Möglichkeit, anstatt der erstbesten Abfahrt zum Strand sich einen wenig genutzten Strand auszusuchen, um ihren Tag am Strand genießen zu können.
Der Mehrwert des Strandtickers wurde schnell erkannt: von Juli bis Oktober 2020 gab es etwa 410.000 „Unique Visitors“, was umgerechnet fast 4 Millionen Seitenaufrufe bedeutet – und das wohlgemerkt für einen Service, der vorher nicht existierte.
Die Jury des deutschen Tourismuspreises 2020 überzeugte der Strandticker mit der schnellen und pragmatischen Umsetzung. Sie lobte auch das offene System, an das sich andere Destinationen anschließen können und das sich langfristig weiterentwickeln lässt, und zeichnete den Strandticker mit dem 2. Preis aus. Der Strandticker konnte aber genauso das Publikum überzeugen und wurde damit 2020 gleich doppelt, also auch mit dem Publikumspreis geehrt!
Update: 2023 wurde der Lübecker Bucht Guide zum Ostsee Guide. Für den Nutzer ändert sich durch die Umbenennung in der Handhabung des Guides nichts. Online ist er unter www.ostsee-guide.de aufrufbar.
Verwendete Technologien
Die erste touristische Region mit einer Progressive Web App
Mithilfe von hmmh konnten wir als erste touristische Region konsequent auf die neue Technologie Progressive Web App setzen. Zudem konnten wir die Entwicklungsdauer dank der Verwendung der agilen Projektmethode Scrum radikal verkürzen.
Aus dem Arbeitsalltag
Lassen Sie sich beraten
Kontaktformular
Schicken Sie uns einfach Ihre Kontaktdaten und wir setzen uns mit Ihnen in Verbindung.
Ihre Ansprechpartner
Sie haben Interesse oder offene Fragen? Wir freuen uns, von Ihnen zu hören.

Kerstin Seidel
Unit Director






