Interdisziplinär und kollaborativ zur Corporate Website
Neues Design und neues Content Management System – Weidmüller, führend in elektrischen und elektronischen Verbindungssystemen, setzte für seine neue Corporate Website auf das nahtlose Zusammenspiel zweier ausgewiesener Experten. Das Know How für Design und Frontend im kollaborativen Team steuerte hmmh bei, verantwortlich für das CMS war comspace.

hmmh und comspace: Experten für Zusammenarbeit
Wie koordiniert man als Auftraggeber über die die gesamte Projektlaufzeit zwei Teams mit so stark voneinander abhängenden Aufgaben? Im Fall von Weidmüller: Gar nicht. Diese Aufgabe übernahmen die Teams selbst, nachdem am Anfang des Auftrags die Projektvision festgelegt war: Eine auf die Bedürfnisse der User zugeschnittene Site, die mit modernem ’Look and Feel‘ Weidmüllers Markenwerte perfekt transportiert.
Die konkrete Lösung entstand dann gemeinsam. Das Team – Product-Owner Weidmüller, CMS-Entwickler comspace und hmmh – identifizierte zusammen die anstehenden Aufgaben und entwickelte Lösungen, die im Lauf der Entwicklungssprints immer weiter verbessert wurden.
Weidmüller hatte dabei als Product-Owner immer die Kontrolle über Stand und Richtung der Entwicklung, konnte sich für die Koordinationsaufgaben jedoch auf die Selbstorganisation der Beteiligten verlassen.
Selbst organisiert zum Vorteil des Kunden
Welchen Workflow benutzen wir? Wie kommunizieren wir? Welches ist der nächste wichtige Arbeitsschritt? Was für Informationen müssen wir recherchieren? Diese und mehr Fragen beantwortete das agil organisierte Team selbst – immer im Sinne des Projekts und ohne, dass der Kunde jede Aktion steuern musste. Den Rahmen gab dafür die Scrum-Arbeitsweise mit zweiwöchigen Sprints – eine Arbeitsweise, in der hmmh schon lange Erfahrung hat.
Durch die transparente Zusammenarbeit von Kunde und beiden Dienstleistern ist ein partnerschaftliches Verhältnis entstanden, das das Projekt in dieser Geschwindigkeit und Qualität erst ermöglicht hat.
“Der Teamgeist hat die Unternehmensgrenzen verschwimmen lassen, so dass wir als großes Ganzes gemeinsam ein erfolgreiches Projekt implementieren konnten.”
Jörn Stengel, comspace
Kein starres Design, sondern ein Designsystem für die Zukunft

Eine lebendige Corporate Site wird nicht einmal gestaltet und ist dann fertig. Die Redakteure bei Weidmüller brauchten einen Baukasten von flexiblen und sich harmonisch ergänzenden Modulen, so dass ihr Firmenauftritt für jeden neuen Inhalt gerüstet ist – und dabei immer gut aussieht.
hmmh und Comspace entwickelten dazu eine Elemente-Bibliothek als Living-Styleguide, die alle wieder verwendbaren Bausteine für die Corporate Site enthält und so die Designrichtung für alle weiteren Website-Projekte weisen kann.
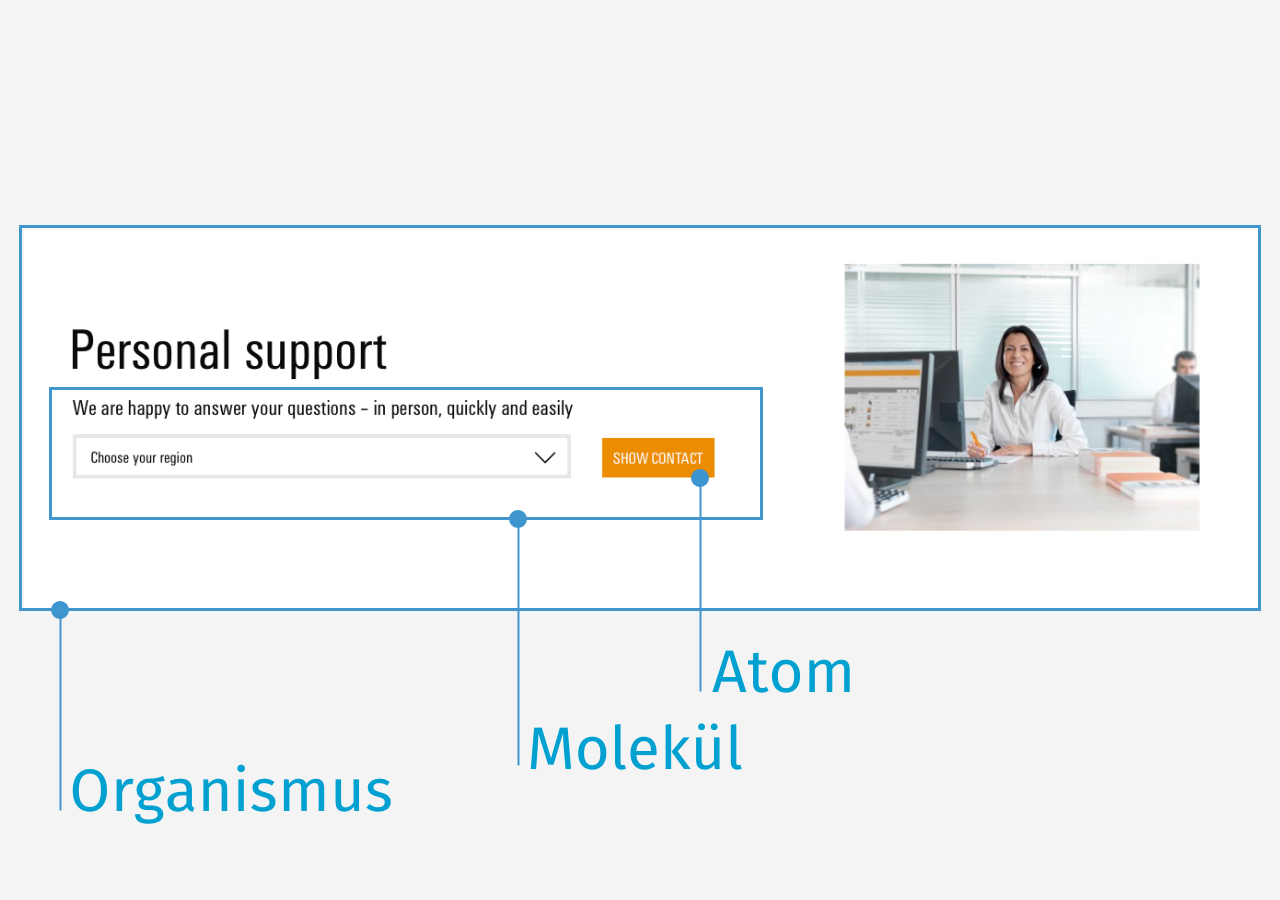
Die einzelnen Bestandteile dieser Bibliothek, von grundlegenden Elementen wie Farbe und Typografie bis zu komplexen Seitenmodulen, bauen hierarchisch aufeinander auf.
Qualität als Akzeptanzkriterium
An die Qualität unserer Arbeit setzen wir hohe Ansprüche – auch messbare. So testen wir automatisiert über Continuous Integration mit Jenkins als Werkzeug. Der Code bleibt über Linting konsistent und sauber. Auch die Performance bleibt mit quantitativen Kriterien im Blick. Ein Performance Budget setzt die Obergrenze für übertragene Datenmengen in Kilobyte – jedes Layout und jedes Stück Code wurde so auf Geschwindigkeit getrimmt. Das Ergebnis: Die performanteste Site unter den Wettbewerbern.
Schneller als Photoshop: Designing in Code

Noch etwas trägt zur hohen Qualität des Frontends bei: Layouts werden nicht in Photoshop gestaltet, sondern aus den Code-„Atomen“, „Molekülen“ und „Organismen“ nach dem Prinzip des Atomic Design zusammengefügt. Neue Module werden dabei zuerst grob gescribbelt, mit dem Vorteil, dass das gesamte Team schon früh über funktionelle, technische und gestalterische Aspekte sprechen kann. Umgesetzt werden die so diskutierten Module direkt im Code, und zwar auch von Designerinnen und Designern des Teams. Der Vorteil: das Design kann schon während des Entwurfs im Browser geprüft werden.
Das Ergebnis
Weidmüller kann sich durch das neue Design der Seite mit gestärkter Unternehmensmarke präsentieren. Im Sinne einer nahtlosen Industrial Connectivity lässt sich Weidmüller als stark serviceorientierter und naher Partner für individuelle Lösungen erleben, der seine Kunden weit über den Einkauf von Produkten hinaus unterstützt.
Eine grundlegend neue Seitenstruktur und eine klare Ansprache der verschiedenen, internationalen Zielgruppen, machen es den Kunden leicht, schnell und gezielt zu den für sie relevanten Gesamtlösungen aus Produkten, Ansprechpartnern und Serviceleistungen zu gelangen. Mit First Spirit als neuem CMS können auch die Redakteurinnen und Redakteure Inhalte der Corporate Site einfach und zielgerecht ausspielen. Die Nutzung agiler Entwicklungsprozesse sorgt dabei für eine kontinuierliche Ausrichtung der Seite am aktuellen Leistungsbedarf.
Ein Gewinn für den Auftraggeber, seine Kunden und uns.
Verwendete Technologien
Es hat großen Spaß gemacht, dieses Projekt mit euch zu rocken!
In 2-wöchentlichen Sprints habt ihr das Projekt effizient, sehr partnerschaftlich und zügig auf einem hohem Qualitätsniveau entwickelt. Wir sind nun in der Lage, sowohl unseren Redakteuren als auch unseren Nutzern eine Website mit hervorragender Usability und einem zeitgemäßen Design anzubieten.
Wir freuen uns, die kommenden Aufgaben mit euch anzupacken!
Lassen Sie sich beraten
Sie haben Fragen zu Corporate Websites? Nehmen Sie Kontakt mit uns auf!
Ihre Ansprechpartner

Kerstin Seidel
Unit Director